
Tipps für eine bessere Website-Navigation
Als Unternehmen sollte Ihre Website informativ sein und der Schlüssel zu einer nahtlosen Benutzererfahrung liegt in der Navigation.
Jedes Mal, wenn ein Benutzer eine Website besucht, möchten und erwartet er, dass alle Inhalte klar und präzise sind.
Ihre Navigation ist die Karte und somit das digitale Portal zwischen dem Besucher und dem, was Sie anbieten. Deshalb, gilt: „Ein entscheidender Schritt, um den Wettbewerbern einen Schritt voraus zu sein, ist es, sicherzustellen, dass Ihr Unternehmen einen guten ersten Eindruck macht und Ihre Website oft die erste Begegnung der Kunden mit Ihrer Marke ist.“ Mit der richtigen Zeit und Mühe wird eine funktionierende Navigation erstellt. In diesem Sinne helfen Ihnen diese sieben Tipps, eine bessere Website-Navigation zu erstellen dass die Benutzer schätzen und verstehen werden.
1) Navigation frühzeitig planen
Es ist nicht ungewöhnlich, beim Erstellen einer Website eifrig zu sein und einfach Seiten in den Hauptbereich Ihrer Website aufzunehmen. Dies kann jedoch leicht zu einem unvorhergesehenen Navigationsmenü führen. Besser ist, Ihre Seiten im Voraus anzupassen. Es gibt mehrere Möglichkeiten, dies zu tun. Beginnen Sie mit dem Erstellen einer Karte mit Stift und Papier, um Ihre Ideen zu verbreiten. Verwenden Sie ein Gliederungsformat, um Ihre Seiteneinrichtung zu erstellen. Zum Beispiel:
- Über
- Unser Team
- Unternehmensmission
- Markengeschichte
Denken Sie daran, dass Sie sich frühzeitig darauf konzentrieren sollten, visuelle Sitemaps zu erstellen, die nur zu Planungszwecken dienen.
2) Eine Sprache verwenden, die jeder verstehen kann
Ihre Navigation verwendet Sprache, um mit Besuchern zu kommunizieren. Die verwendete Sprache sollte benutzerfreundlich sein. Je nach Marke und Branche, in der Sie tätig sind, könnten Sie sogar in Betracht ziehen, kreativ zu werden. Außerdem gelten bestimmte Begriffe in verschiedenen Branchen besser als in anderen.
Wenn Sie beispielsweise eine professionelle wissenschaftliche Publikation nutzen, wäre es akzeptabel, das Wort „Artikel“ zu verwenden, um sich auf Ihren Inhalt zu beziehen. Wenn Sie jedoch ein E-Commerce-Unternehmen sind, ist „Blog“ die geeignete Sprache. Ebenso möchten Sie als E-Commerce-Shop Ihren Shop nicht als „Marketplace“ bezeichnen, sondern stattdessen „Shop“.
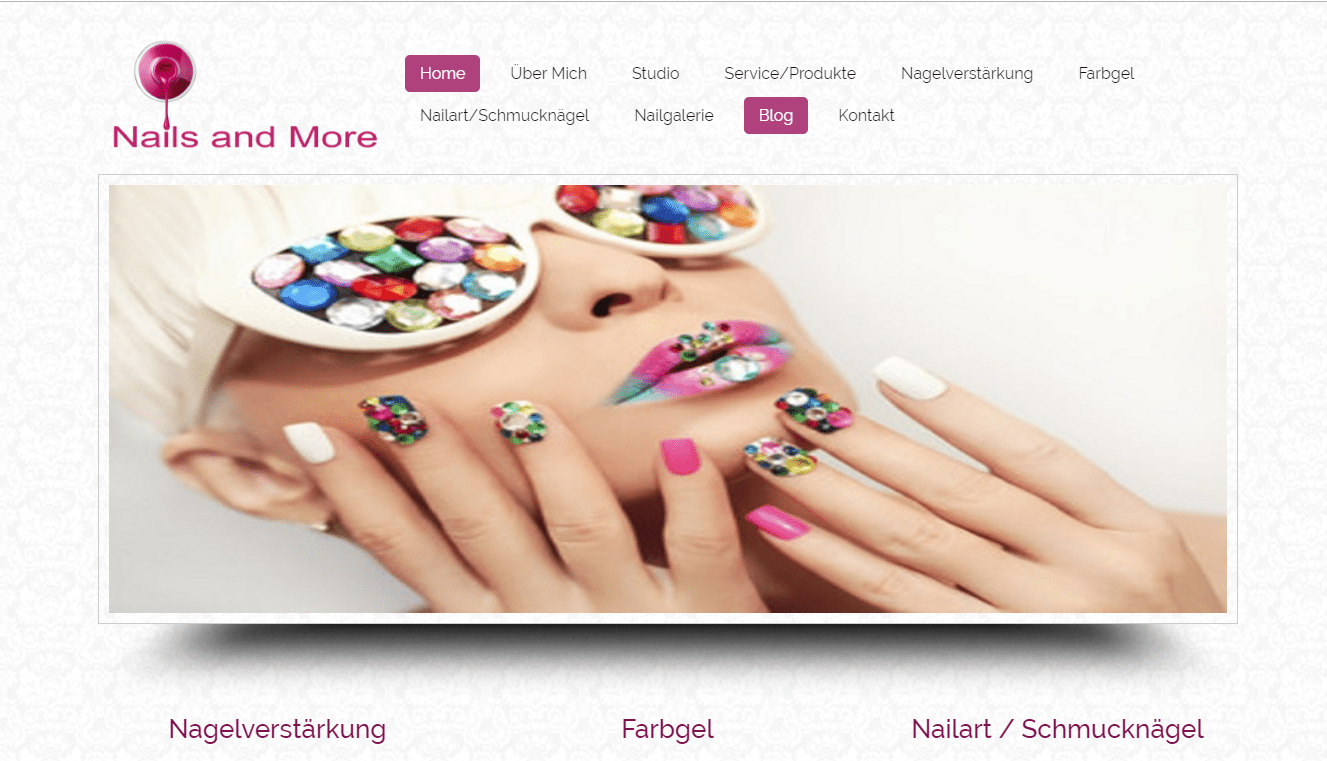
3) Verlinkung Ihres Logos
Heute erwartet die Mehrheit der Menschen bestimmte Erfahrungen von ihren Website-Besuchen. Und eine ihrer Erwartungen ist, dass das Logo immer auf die Startseite verweist. Normalerweise finden Sie das Logo in der oberen linken Ecke der Website. Es ist nicht immer schlecht, das Rad neu zu erfinden, aber es ist wichtig zu verstehen, dass dies zu Verwirrung führen kann und Verwirrung potenzielle Konvertierungen verlieren kann.
4) Implementierung einer Responsive Navigation
Ohne Zweifel benötigen Sie eine responsive Navigation. Durch eine responsive Navigation können alle Benutzer Ihre Inhalte und Ihr Design nahtlos von jedem Gerät aus betrachten, egal ob es sich um einen Desktop, ein Telefon oder ein Tablet handelt. Das ist heute extrem wichtig. Dafür gibt es viele Gründe. In erster Linie gab Google im Jahr 2015 bekannt, dass Suchanfragen auf mobilen Geräten zum ersten Mal in mindestens zehn Ländern, einschließlich den USA, die Suche auf Desktopgeräten übertrafen. Eine weitere Studie ergab, dass der Internet-Konsum von Tablets zwischen Dezember 2013 und Dezember 2015 um 30% stieg, während der Verbrauch von Mobiltelefonen auf 78% stieg. Wenn ein Benutzer Ihre Website über sein mobiles Gerät besucht und Schwierigkeiten mit Ihrem Menü hat, wird er einfach zur nächstbesten Sache übergehen. (lesen Sie dazu meinen Artikel „Warum brauchen Sie ein Responsive Design für Ihren Blog oder Ihre Website?)
5) Auf die Fußzeilen achten
Die Fußzeile einer Website ist der Bereich, in den Sie einige der Elemente einfügen, die sekundär wichtig sind. Dazu gehören u.a. Ihre Datenschutzbestimmungen und andere rechtliche Bestimmungen. Es ist jedoch ein wichtiger Bereich, da viele Benutzer direkt zur Fußzeile blättern, um wichtige Informationen (oder Informationen, die sie nicht in der Kopfzeilennavigation finden) zu finden, z. B. „wo befindet sich ein Unternehmen, wie Sie nach Stellenangeboten suchen und wo Sie Presse- und Medieninformationen erhalten“.
Viele Unternehmen stellen hier sogar eine visuelle Karte auf, um den Besuchern genau anzuzeigen, wo sich das Unternehmen befindet. Und schließlich enthalten viele Unternehmen auch Social Media-Symbole in der Fußzeile.
6) Ein Menü ist nicht (immer) genug
Je nach Anzahl der Navigationspunkte kann es schnell recht eng werden in einer Menüspalte. Bisweilen ist es da sinnvoll, Menüpunkte wegzulassen (siehe Nr. 7) oder aber in ein zweites oder drittes Menü auszulagern.
Ein Menüpunkt wie „Impressum“ ist beispielsweise unverzichtbar (aus rechtlichen Gründen), aber oft bei Website-Besuchern eine eher selten angesteuerte Seite. Hier könnte es also durchaus Sinn machen, den Punkt in ein (weniger prominent platziertes) Extramenü auszulagern. Das kann sich nahe am Hauptmenü befinden, aber durchaus auch am unteren Seitenrand.
Aber Vorsicht: Man sollte nicht unbedingt aus dem Bauch heraus entscheiden, welche Menüpunkte eher unwichtiger sind und damit ausgelagert werden sollten.
Ein Menüpunkt wie „Über uns“ ist beispielsweise bei manch einem Anbieter eine selten besuchte Seite. Gerade bei teureren Dienstleistungen kann es aber durchaus sein, dass potenzielle Kunden gerne wissen möchten, mit wem sie es zu tun haben.
7) Auch mal etwas rausschmeißen!
Bisweilen kommt man auf immer neue Ideen, welcher Menüpunkt unbedingt noch in die Website-Navigation gehört. Und dann bläht man das Menü vielleicht immer weiter auf und das zu Lasten der Verständlichkeit.
Es könnte deshalb gut sein, dass dies potenzielle Kunden eher verwirrt, als bei der Orientierung unterstützt.
Deshalb unser Tipp: Wenn Ihnen immer weitere Menüpunkte in den Kopf kommen, die auf jeden Fall in Ihr Website-Menü gehören, halten Sie irgendwann inne. Überlegen Sie dann noch einmal, ob wirklich all diese Menüpunkte sein müssen oder ob Ihr Menü nicht doch radikal abspecken sollte.
Verwendete Quellen:
- eigene Recherche
- webdesignledger.com
- conversionboosting.com
[yasr_visitor_votes size=“medium“]
Und besuchen Sie uns doch einfach auch mal bei Facebook ![]() oder Twitter
oder Twitter